23강
django-bootstrap4 라이브러리 사용해서 form을 부트스트랩으로 꾸밈


settings.py에 저거 추가해주면 댐
quick start에 써있음
login.html
{% extends 'base.html' %}
{% load bootstrap4 %}
{% block content %} <!--원하는 블럭을 만든다.-->
<div style="text-align:center">
<div>
<h4>login</h4>
</div>
<div>
<form action="" method="post">
{% csrf_token %}
<!-- {{ form }}-->
{% bootstrap_form form %}
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
{% endblock %}이렇게 하면 bootstrap이 적용된 form을 사용할 수 있다

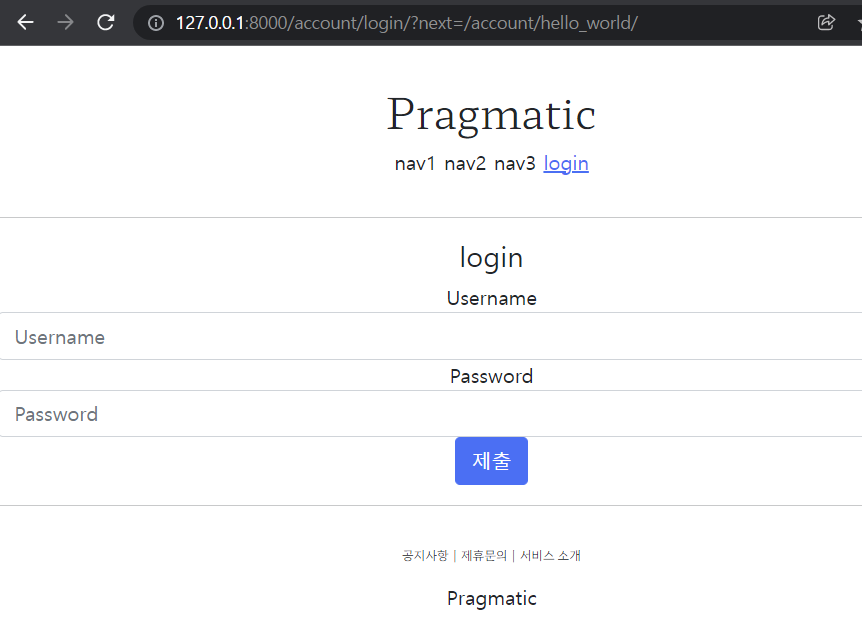
이렇게 하면 예쁘게 화면이 바뀜.
login.html
{% extends 'base.html' %}
{% load bootstrap4 %}
{% block content %} <!--원하는 블럭을 만든다.-->
<div style="text-align:center; max-width:500px; margin:4rem auto">
<div>
<h4>login</h4>
</div>
<div>
<form action="" method="post">
{% csrf_token %}
<!-- {{ form }}-->
{% bootstrap_form form %}
<input type="submit" class="btn btn-dark rounded-pill col-6 mt-3">
</form>
</div>
</div>
{% endblock %}로그인 입력 창이 너무 크니까, 이렇게 하면 줄어들어 ㅎ
글구 버튼 색상도 바꿨어
잘 보면, style이 아니라 class다!!
rounded-pill은 알약 모양으로 버튼이 바뀌는거고
col-6 같은 경우는...
col-12가 100%, col-6는 50%. 버튼의 너비가 바뀜
mt-3은 margin top의 약자인데, 윗부분 여백이 3배로 늘어남.
이게 오픈소스라서 가능한거야. 클래스 가져와서 그냥 사용이 가능하잖아.
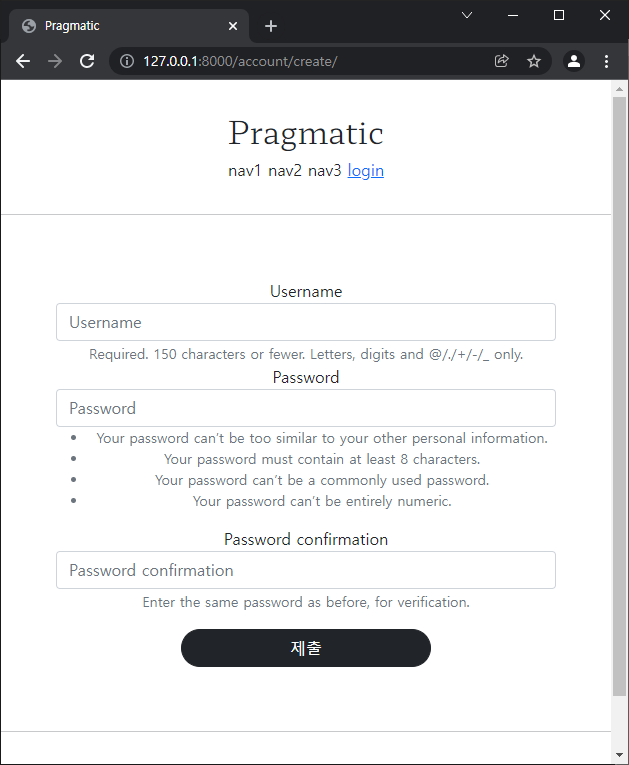
create.html 얘도 똑같이 수정해주고
{% extends 'base.html' %}
{% load bootstrap4 %}
{% block content %}
<div style="text-align:center; max-width:500px; margin:4rem auto">
<form action="{% url 'accountapp:create' %}" method="post">
{% csrf_token %}
<!-- {{ form }}-->
{% bootstrap_form form %}
<input type="submit" class="btn btn-dark rounded-pill col-6 mt-3">
</form>
</div>
{% endblock %}다 하면

제법 그럴듯해진다.
<div style="text-align:center; max-width:500px; margin:4rem auto">
<div class="mb-4">
<h4>Sign UP</h4>
</div>mb-4는 margin bottom 4배 ㅎ
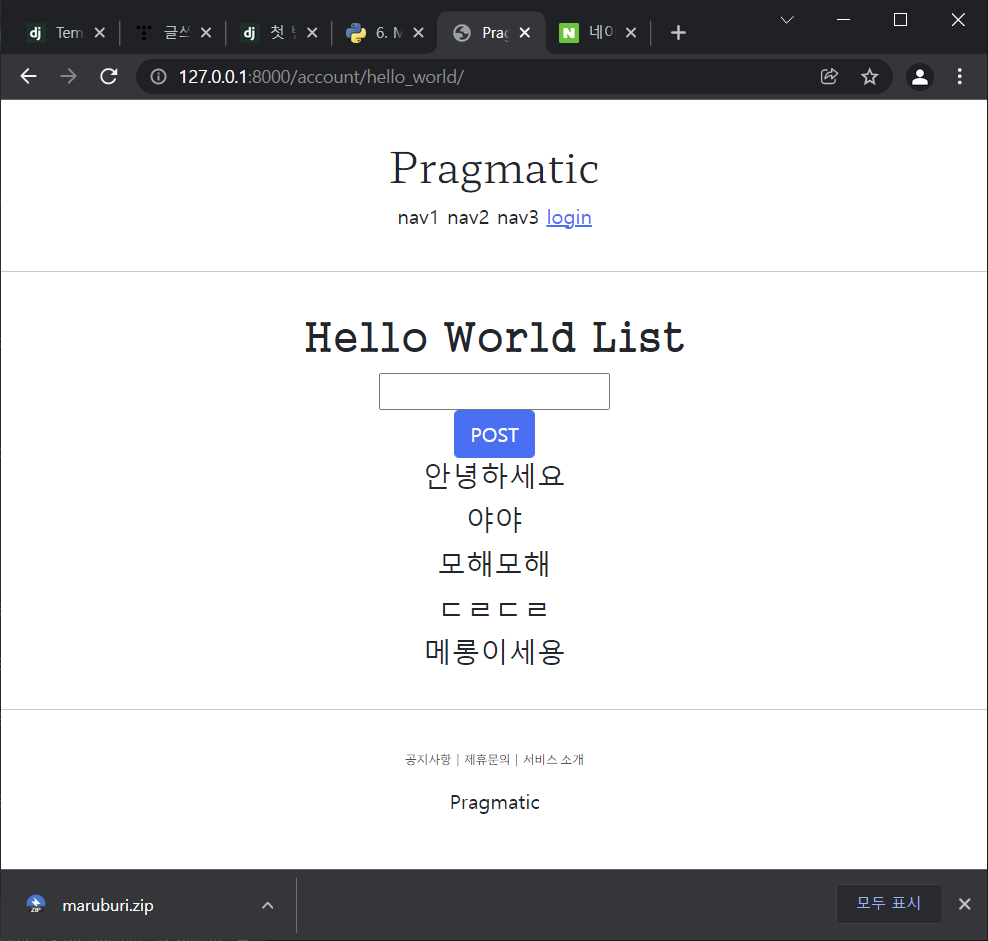
이번에는 본문 폰트좀 바꿔보자.
외부에서 받아오는게 아니라 내가 갖고 있는걸로.

static 폴더에 fonts 폴더 만들고 그 안에 폰트를 넣어
그리고 head.html 맨 밑에
<style>
@font-face {
font-family: 'MaruBuri-Bold';
src: local('MaruBuri-Bold'),
url("{% static 'fonts/MaruBuri-Bold.ttf' %}") format("opentype");
}
@font-face {
font-family: 'MaruBuri-ExtraLight';
src: local('MaruBuri-ExtraLight'),
url("{% static 'fonts/MaruBuri-ExtraLight.ttf' %}") format("opentype");
}
@font-face {
font-family: 'MaruBuri-Light';
src: local('MaruBuri-Light'),
url("{% static 'fonts/MaruBuri-Light.ttf' %}") format("opentype");
}
@font-face {
font-family: 'MaruBuri-Regular';
src: local('MaruBuri-Regular'),
url("{% static 'fonts/MaruBuri-Regular.ttf' %}") format("opentype");
}
@font-face {
font-family: 'MaruBuri-SemiBold';
src: local('MaruBuri-SemiBold'),
url("{% static 'fonts/MaruBuri-SemiBold.ttf' %}") format("opentype");
}
</style>이걸 추가해
그리고
base.html에 이거 추가해
<!DOCTYPE html>
<html lang="ko" xmlns:margin="http://www.w3.org/1999/xhtml">
{% include 'head.html' %}
<body style="font-family:'MaruBuri-Bold';"> #(여기서 =랑 : 주의)
{% include 'header.html' %}
<hr>
{% block content %}
{% endblock %}
<hr>
{% include 'footer.html' %}
</body>
</html>
아나 css에서 폰트 크기 수정했는데도 안되서 개빡쳤었는데
원준이가 컨트롤 쉬프트 r 누르라고 해서 눌렀더니 진짜 됨
강력 새로고침이래
팁)
디버깅
[오후 11:53] http://pythonstudy.xyz/python/article/505-Python-%EB%94%94%EB%B2%84%EA%B9%85-PDB